

중첩 리스트 사용 시 글자 겹침 문제 해결하기
안녕하세요. 오늘은 중첩된 리스트를 사용할 때 발생하는 기호와 글자 겹침 문제를 해결하는 방법을 공유하려고 해요.
문제 상황

리스트가 이상하다?
하.. 글을 작성한 후 비공개 상태에서 미리 보기를 확인하던 중, 이상한 부분을 발견했어요.
특히, `<ol>` 리스트 안에 `<ul>` 리스트를 중첩해서 사용할 때 기호와 글자가 겹치는 현상이 나타났죠.
- <ul>만 사용한 경우에는 문제가 없었어요.
- 하지만 <ol> 안에 <ul>을 중첩한 경우 문제가 발생했어요.
여러 번 수정해 보고 검색도 해봤지만 관련 내용을 찾을 수 없었어요.
마지막으로 다른 스킨을 적용해 보니 문제가 없다는 점에서, 현재 사용하는 Book Club 스킨의 CSS에 문제가 있다고 결론 내렸어요.
문제 해결 과정
1. 개발자 도구 이용하기

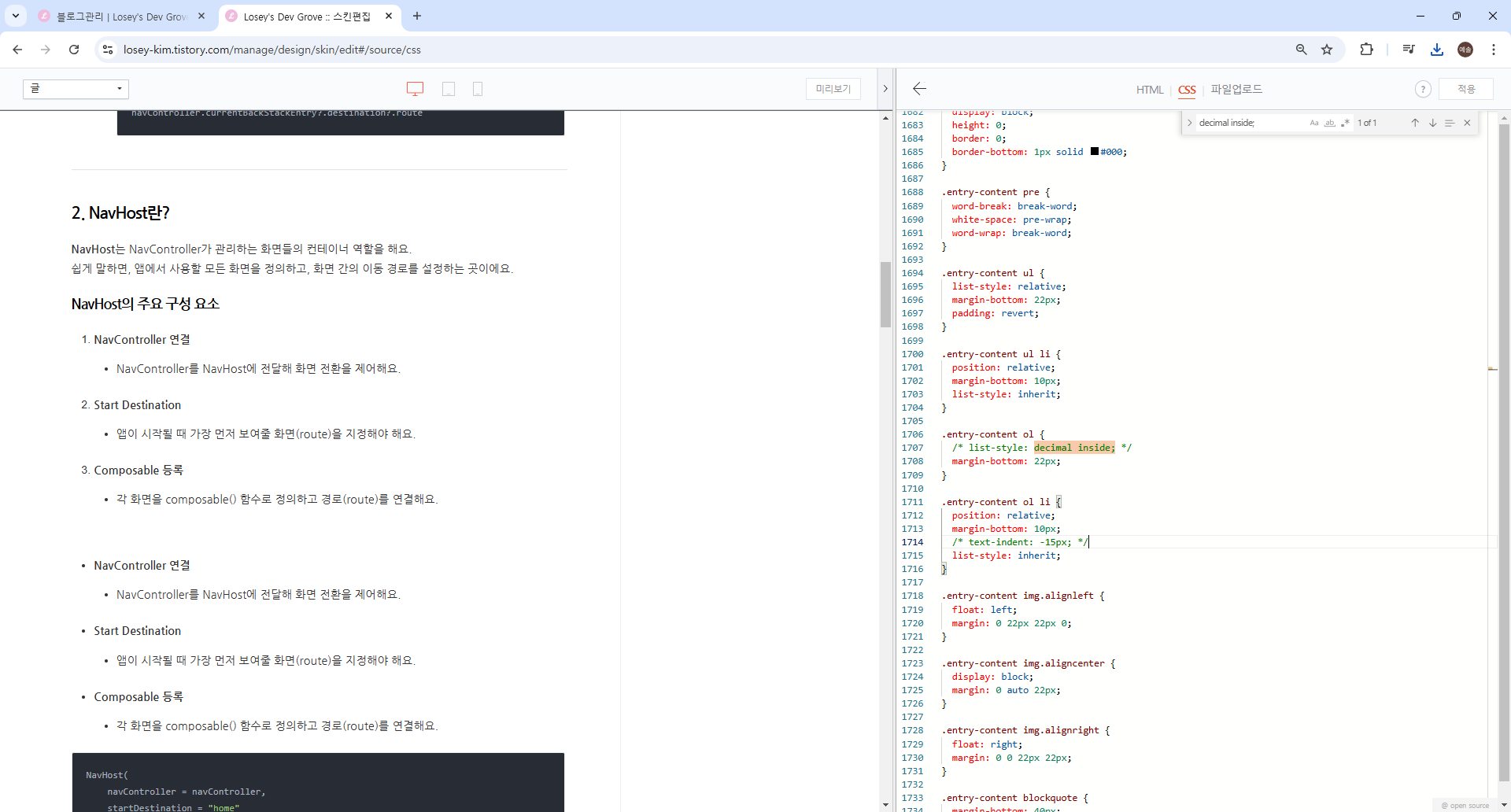
우선 브라우저의 개발자 도구를 이용해 겹침 문제가 발생하는 요소의 CSS를 확인했어요.
2. `text-indent: -15px;` 수정

.entry-content ol li {
position: relative;
margin-bottom: 10px;
/* text-indent: -15px; */
list-style: inherit;
}`text-indent: -15px;` 가 텍스트를 왼쪽으로 이동시키면서 마커와 텍스트 간의 간격을 비정상적으로 줄이는 원인으로 작용하고 있었어요.
해당 코드를 주석처리 해줘요. 우선 겹치는 부분이 해결됐죠? 하지만 아래 리스트와 비교했을 때 약간의 차이가 느껴졌어요.
3. `list-style: decimal inside;` 수정

.entry-content ol {
/* list-style: decimal inside; */
margin-bottom: 22px;
}`list-style: decimal inside;`는 리스트 마커(숫자나 점)를 텍스트와 같은 줄로 표시해요.
이로 인해 중첩 리스트의 들여 쓰기가 비정상적으로 보일 수 있었어요.
해당 코드를 주석처리 해주니 아래 리스트와 상당히 비슷해졌죠.
저는 여기서 만족하려고 해요... 삽질을 많이 해서 흑흑..
4. 블로그 스킨편집

블로그 관리 > 스킨 편집 > CSS에서 해당 코드들을 찾아서 수정해줘요.
5. 수정 완료

최종 코드
.entry-content ol li {
position: relative;
margin-bottom: 10px;
/* text-indent: -15px; */
list-style: inherit;
}
.entry-content ol {
/* list-style: decimal inside; */
margin-bottom: 22px;
}- `text-indent: -15px;` 코드 주석처리
- `list-style: decimal inside;` 코드 주석처리
결론
본문에서 나타나는 문제는 나의 문제가 아니라.. 스킨의 문제일 수 있으니 스킨먼저 의심해 보자..
저는 여기서 마무리하려고 해요~ 삽질한 시간이 아깝지 않도록 기록으로 남겨요~!
비슷한 문제를 겪는 분들께 도움이 되었으면 좋겠네요.
문제를 발견했던 글 보러가기
[Android] NavController와 NavHost: Jetpack Compose의 화면 전환 핵심 요소
오늘은 Android 개발에서 화면 간 이동을 더욱 쉽게 만들어주는 NavController와 NavHost에 대해 알아볼게요!Jetpack Compose에서는 기존 Android 방식보다 간결하고 유연한 화면 전환을 구현할 수 있는 도구를
losey-kim.tistory.com
'생활정보' 카테고리의 다른 글
| [보험] 치과진료 실비보험 청구(스케일링 실비청구) (0) | 2024.03.27 |
|---|---|
| 은평성모병원 구파발역 셔틀버스 운행안내(2024년 11월 동일) (0) | 2024.03.22 |


